evoVIU Dokumentation
-
Einleitung
-
Allgemeines & Sicherheit
-
Hardware
-
Software
-
- Articles coming soon
In diesem Kapitel erfahren Sie, wie der Workflow aufgebaut ist. Dafür werden die einzelnen Bestandteile vorgestellt.
Mit den Workflows soll es möglich sein, den Prozessablauf und die Bildverarbeitung auf der evoVIU grafisch und ohne textueller Programmierung zu definieren. Befehle und Ausdrücke werden dabei durch Knoten repräsentiert, die Ausführungsreihenfolge und die Datenabhängigkeiten durch Kanten. Um das Konzept des Workflows zu verstehen, muss man sich erst einmal einen Überblick über die verschiedenen Bestandteile verschaffen.
Grob lässt sich der Workflow in 2 große Bereiche aufteilen:
Die Übersichtsseite aller Workflows
Den Logik-Teil
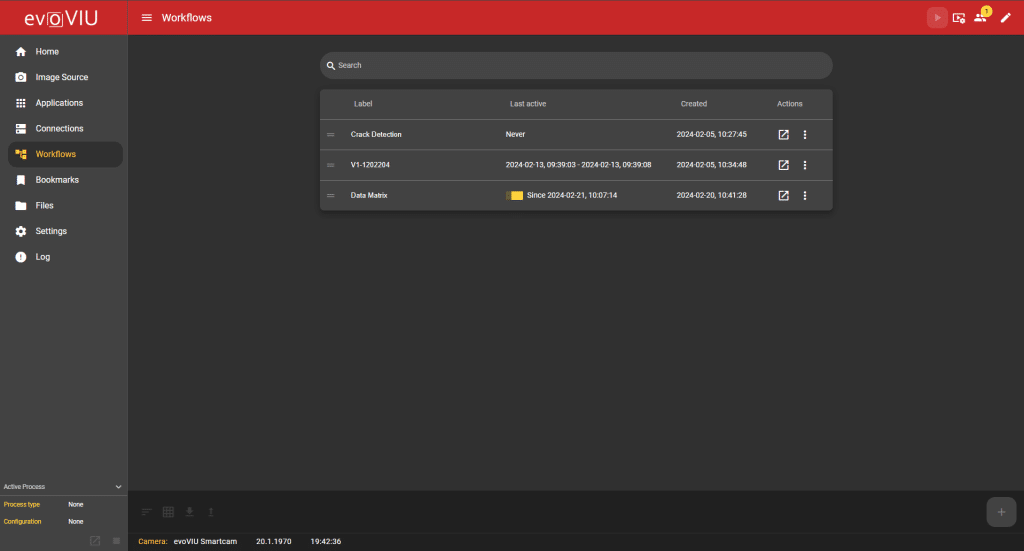
1. Die Übersichtsseite

Auf der Übersichtsseite sieht man die Liste aller aktuellen Workflows auf der Kamera. Diese Liste enthält Informationen wie das Erstellungsdatum und die Zeit des letzten aktiven Workflows. Außerdem kann man über ein Dreipunkt-Menü ausgewählte Workflows löschen, verschieben, exportieren, duplizieren oder editieren. Über den Plus-Button im rechten unteren Eck kann man einen neuen Workflow erstellen. Um einen neuen Workflow zu erstellen, muss im Dialogfeld ein Name angegeben werden.
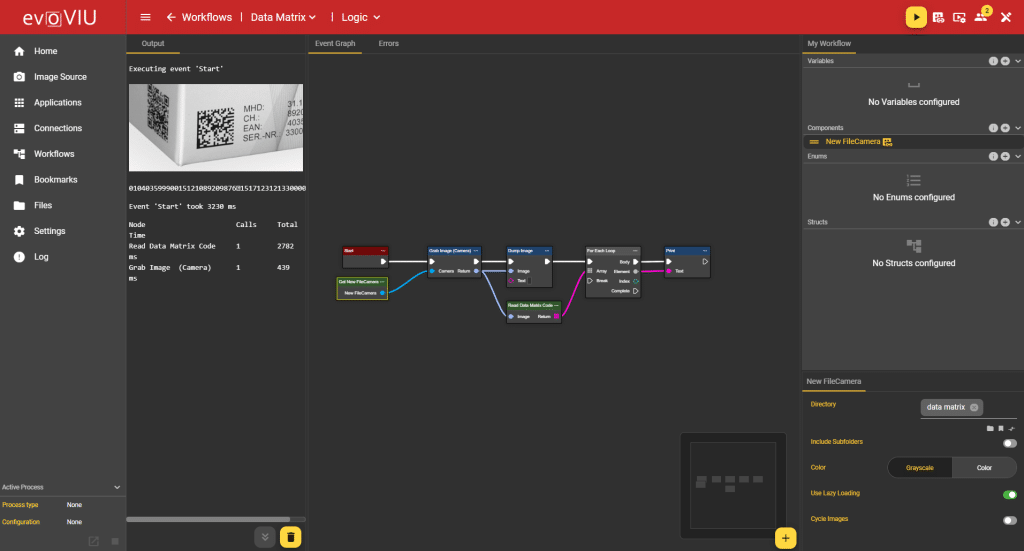
2. Workflow Logic

Im Logic-Bereich des Workflows konfigurieren Sie den Workflow, der aus Nodes (Knotenelementen) und Verbindungselementen besteht. Der Workflow wird sequenziell abgearbeitet und präsentiert die gewünschten Ergebnisse im Output-Fenster. Zusätzlich ermöglichen bestimmte Nodes die Festlegung von Aktionen für die Verarbeitung der Ergebnisse nach ihrer Auswertung.
Den Workflow kann man über das Plus-Icon im Header starten und stoppen.
Vor dem Beginn der Workflow-Erstellung ist es wichtig, die verschiedenen Fenster in der Workflow Logic zu verstehen.
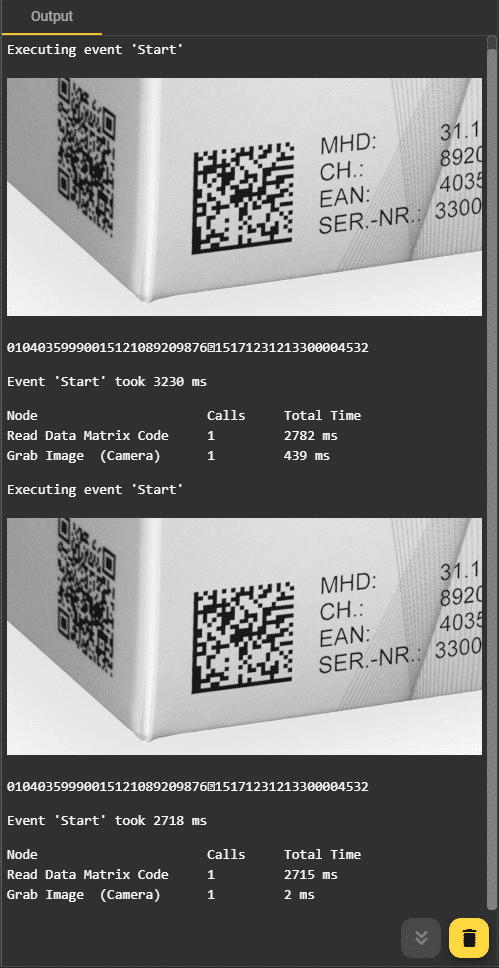
Output-Fenster
Dieses Fenster zeigt die Ergebnisse des Workflows an. Wenn ein Workflow gestartet wird, wird im Output-Fenster genau verfolgt, was im Hintergrund geschieht. Zu Beginn wird in der Regel der Auslöser des Workflows angezeigt, also welches Ereignis den Workflow startet. Danach werden die aktivierten Nodes aufgeführt. Falls diese Nodes Ergebnisse liefern, sind diese ebenfalls im Output-Fenster sichtbar. Im Falle von Workflow-Fehlern werden diese ebenfalls im Output-Fenster für den Nutzer angezeigt.
Durch Betätigung des Löschen-Buttons im Output-Fenster lassen sich bisherige Informationen entfernen. Dies kann dazu beitragen, eine bessere Übersicht zu bewahren, insbesondere wenn viele Informationen angezeigt werden. Ein Klick auf den Button links daneben führt stets zu den neuesten Ergebnissen.

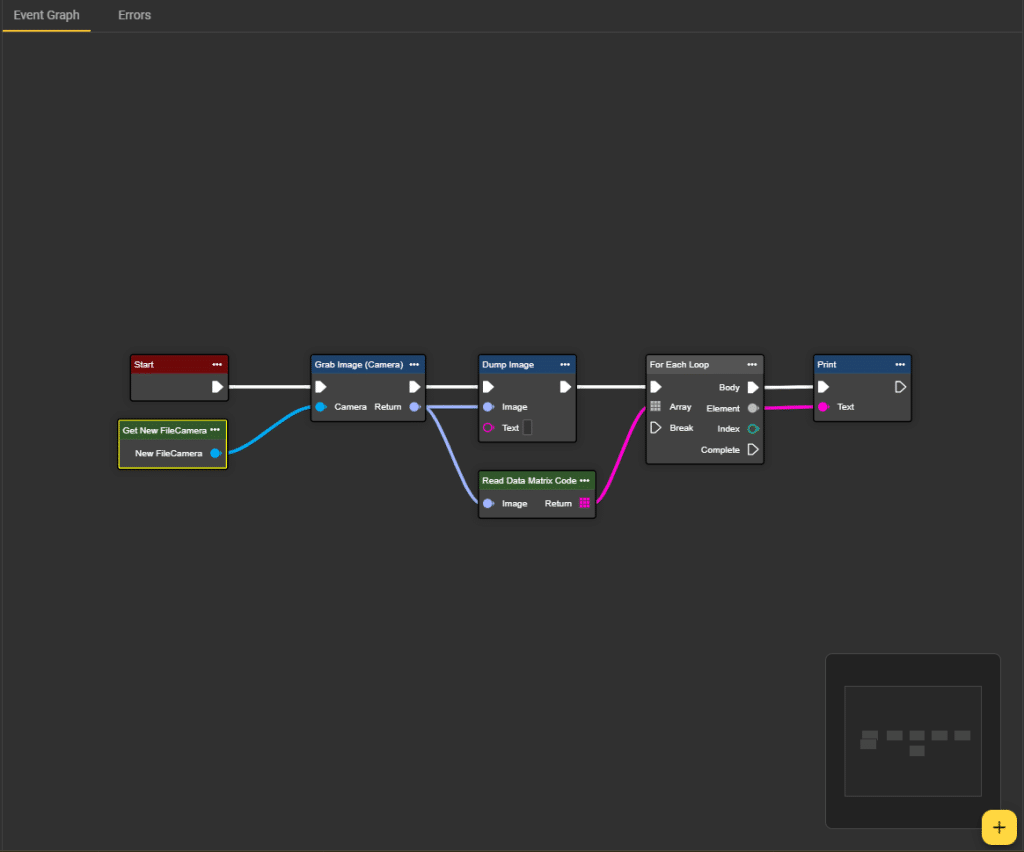
Event Graph
Dies ist der Bereich für die visuelle Darstellung Ihres Workflows. Hier platzieren Sie die erforderlichen Nodes und verbinden sie miteinander. Um einen Node zu erstellen, können Sie entweder mit der rechten Maustaste in die Event Graph Section klicken oder das Plus-Icon in der rechten unteren Ecke verwenden. Dadurch öffnet sich ein Dialog mit allen verfügbaren Nodes. Nutzen Sie die Suchfunktion oder navigieren Sie durch die verschiedenen Kategorien, um den passenden Node zu finden. Die Dokumentation zu allen Nodes finden Sie hier. Nach Auswahl des Nodes verschwindet der Dialog und der Node erscheint im Event-Graph Fenster. Wenn Sie einen Node entfernen möchten, klicken Sie auf das Dreipunkt-Menü im Node und wählen Sie die Option “Remove”.
Um Nodes miteinander zu verbinden, klicken Sie auf die Verbindungselemente der Nodes, ziehen Sie diese mit der Maus zum nächsten Node und klicken Sie erneut auf das Verbindungselement. Dadurch entsteht eine Linie zwischen den beiden Nodes.
Es ist wichtig zu beachten, dass nicht jeder Node mit jedem anderen verbunden werden kann. Die Datentypen müssen immer übereinstimmen. Dies lässt sich anhand der Farben und Symbole der Verbindungselemente erkennen. Beispielsweise kann man kein Image-Output mit einem String Input-Element verbinden, da dies unmittelbar verhindert wird. Die Symbole und Farben, die jedem Dateityp zugeordnet sind, können durch Hovering über die Symbole erkannt werden.
Im Event Graph ist auch eine Mini-Map verfügbar. Diese dient der Orientierung und zeigt an, wo im Graphen Ihre Nodes verteilt sind.

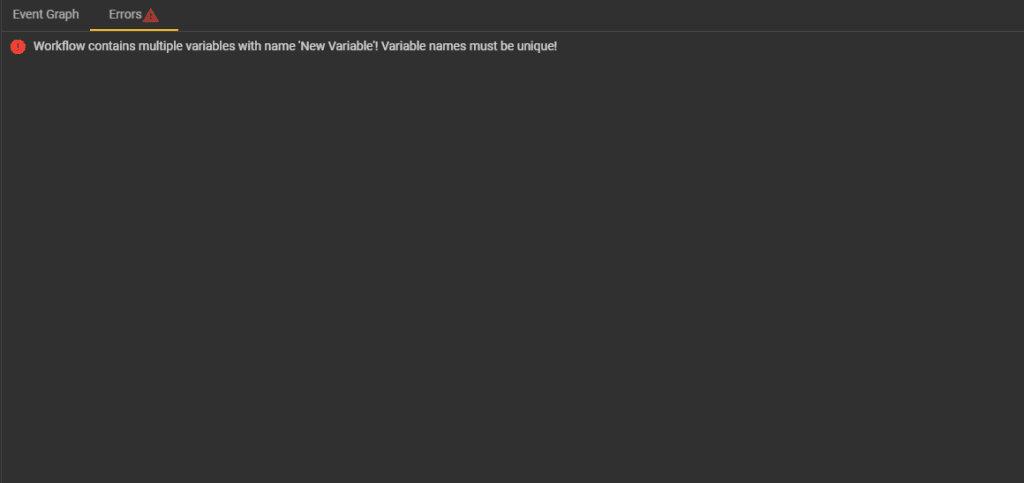
Errors
Der Errors-Tab sollte im Idealfall leer sein. Falls jedoch Fehler im Workflow auftreten, werden diese hier aufgelistet. Jeder Fehler wird mit der entsprechenden Stelle im Editor und einer Anleitung zur Behebung angezeigt. Möglicherweise treten Fehler in den Schemas unter “My Workflow” auf und müssen dort behoben werden. Man kann sehen, dass Fehler vorhanden sind, wenn neben dem Errors-Tab ein roten Ausrufezeichen-Icon ist.

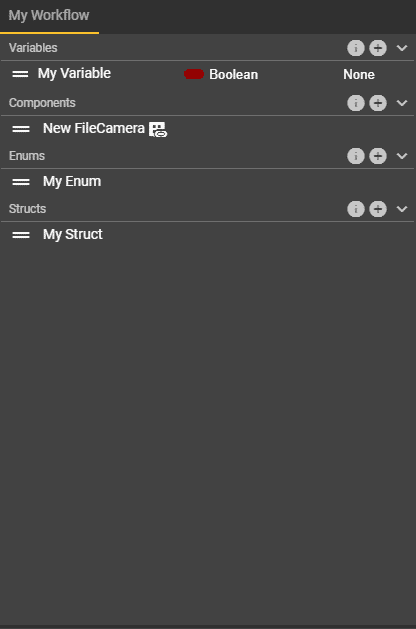
My Workflow
In der “My Workflow”-Sektion gibt es vier Kategorien von benutzerdefinierten Nodes: Variablen, Components, Enums und Structs. Diese können individuell erstellt und über Get- und Set-Nodes in den Workflow integriert werden. Die Bearbeitung dieser benutzerdefinierten Nodes erfolgt, indem Sie sie anklicken. Dadurch erscheint der entsprechende Node im Fenster unten rechts und bietet, abhängig vom Typ, verschiedene Einstellungsmöglichkeiten.

Um einen neuen benutzerdefinierten Node zu erstellen, klicken Sie auf das Plus-Icon des gewünschten Custom Nodes. Bei Variablen, Enums und Structs erscheint Ihr neuer Node direkt in der Liste, während Sie bei den Components in einem Drop-Down auswählen können, welche Komponente Sie hinzufügen möchten. Durch Klicken auf das aktuelle Label können Sie den Nodes individuelle Namen geben. Mit Klick auf das Mülleimer-Icon können die Einträge wieder gelöscht werden. Bei Variablen wählen Sie den Typ aus, indem Sie auf den aktuellen Typ klicken und in der Dropdown-Liste Ihren Wunsch-Typ auswählen. Sobald ein benutzerdefinierter Node der Liste hinzugefügt wurde, kann dieser dem Event Graph hinzugefügt werden.
Variablen
Als Variable können Sie jeden relevanten Datentyp speichern, der für Ihren Workflow erforderlich ist. Dies umfasst primitive Datentypen wie Strings, Enums, Boolean oder Integer, sowie erstellte Enums oder Structs. Wählen Sie in Ihrer Liste den entsprechenden Datentyp aus und geben Sie an, ob es sich um ein Array handelt oder nicht. Im dazugehörigen Details Fenster rechts unten können Sie das Feld “Publish Value” ein- oder ausschalten. Wenn Sie dies aktivieren, werden die Werte des “Values” angezeigt und weitergegeben.
Components
Wie der Name schon sagt, können hier benutzerspezifische (Hardware-)Komponenten Nodes hinzugefügt werden. Dazu gehören:
Camera
Diese Komponente ermöglicht den Zugriff auf eine von Ihnen erstellte Image Source.
Sobald eine Bildquelle ausgewählt ist, werden alle Einstellungen angezeigt, die bereits in der Bildquelle vorgenommen wurden. Eine Erklärung der einzelnen Punkte finden Sie hier.
File Camera
Hier greifen Sie nicht direkt auf die Bilder zu, die die Kamera aktuell aufnimmt, sondern Sie können einen Pfad zu bereits gespeicherten Bildern angeben. Entweder haben Sie Bilder an einem Ort auf Ihrer Kamera oder unter Files. Wählen Sie den Ort der gespeicherten Bilder unter “Directory” aus oder geben Sie den Pfad korrekt an.
Directory:
Wählen Sie den Ordner der gespeicherten Bilder aus oder geben Sie den Pfad ein.
Include Subfolders:
Hiermit werden die Bilder aller Unterordner ebenfalls einbezogen.
Color:
Wählen Sie zwischen Farb- oder Graustufenbild.
Use Lazy Loading:
Aktivieren Sie diese Option, damit Bilder erst geladen werden, wenn sie benötigt werden, um die Leistung zu reduzieren.
Cycle Images:
Wenn alle Bilder einmal durch den Workflow gelaufen sind, sind wieder die ersten Bilder an der Reihe. So baut man sich eine Endlosschleife.
Remote Camera
Über Remote Camera können Sie auf eine weitere evoVIU Kamera zugreifen, die auch bei Ihnen im Netzwerk hängt.
Image Source:
Greifen Sie auf eine auf Ihrer Remote Camera erstellten Image Source zu, indem Sie hier den Namen angeben.
Username:
Falls auf Ihrer Remote Camera die Nutzerverwaltung aktiv ist und man deswegen einen Nutzer auswählen muss, geben Sie hier den Namen des Users ein.
Password:
Geben Sie, sofern nötig, das dazu passende Passwort ein.
IP Adress:
Geben Sie hier die IP Adresse Ihrer weiteren evoVIU Camera an
GPIO Trigger
Als Start Event des Workflows kann man den GPIO Trigger verwenden. Dieser triggert, sobald die evoVIU das erwartete Signal erhält.
Edge:
Hier können Sie einstellen, ob das Bild aufgenommen werden soll, sobald der Trigger ausgelöst wird (rising) oder sobald der Trigger nicht mehr wahrzunehmen ist (falling).
Debounce Time:
Das ist die Zeit, die nach einem Trigger abgewartet wird, bis erneut auf einen Trigger reagiert wird. So kann vermieden werden, dass zwischendurch mehrere Aufnahmen durch fehlerhafte Trigger gemacht werden.
Delay:
Je nach Eingabewert verzögert sich die Bildaufnahme nach dem Trigger.
Digital Write
Setzt den gewählten Pin und gibt das Signal an die Kamera weiter.
Pin:
- Entweder PIN2 oder PIN4 können angesteuert werden
Timer
Der Timer kann als Start-Event gesetzt werden, sodass der Workflow immer in einem bestimmten Zeitintervall getriggert wird.
Duty Cycle:
- Zeit in ms
TCP Client
Über den TCP-Client Node kann ein TCP Client zur Datenübertragung, Verbindungsherstellungen und Verbindungsabbau erstellt werden.
Hostname:
Name ihres Clients
Port:
Port
Timeout:
Maximale Zeitspanne, die der TCP-Client wartet, um eine Antwort von einem Server zu erhalten oder eine bestimmte Aktion abzuschließen.
S7 PLC
Komponente, die auf deine SPS verweist.
Adresse: IP Adresse Ihrer SPS
Rack: Rack-Nummer Ihrer SPS
Slot: Geben Sie hier die Slot-Nummer des gewünschten Moduls in Ihrem SPS-Rack an.
Azure Storage Blob Camera
Benutzerdefinierter Knoten, um Bilder in der Azure Cloud zu speichern.
Uri:
Uniform Resource Identifier, Uri Kennung
Token:
- Your Token
Color:
Wählen Sie zwischen Farb- oder Graustufenbild.
Use Lazy Loading:
Aktivieren Sie diese Option, damit Bilder erst geladen werden, wenn sie benötigt werden, um die Leistung zu reduzieren.
Cycle Images:
Wenn alle Bilder einmal durch den Workflow gelaufen sind, sind wieder die ersten Bilder an der Reihe. So baut man sich eine Endlosschleife.
Enums
Erstellen Sie mit Klick auf das Plus-Icon Enums. Enums sind eine Datenstruktur, die es ermöglicht, eine Menge von Werten zu definieren. Diese Werte können Sie im Fenster rechts unten definieren. Klicken Sie im Fenster mit dem Namen Ihres Enums auf das Plus-Icon und erstellen Sie so viele Members (Werte) wie nötig.
Knoten, in denen Enums verwendet werden sind beispielsweise der To String, Literal oder der Select Knoten. Um ein Enum über die Set- oder Get-Methode dem Event-Graph hinzuzufügen, können Sie Ihr benutzerdefiniertes Enum in einer Variable abspeichern. Dazu geben Sie Ihr Enum als Datentyp Ihrer Variable an.
Structs
Erstellen Sie mit Klick auf das Plus-Icon Structs. Structs sind Datenstrukturen, die es ermöglichen, verschiedene Datentypen zu einer einzigen Einheit zu gruppieren. Auch den Structs können mehrere Members über das Plus-Icon hinzugefügt werden. Bei diesen können ein Datentyp und ein Container festgelegt werden. Knoten, in denen Structs verwendet werden sind der Break und Make Knoten.
Um ein Struct über die Set- oder Get-Methode dem Event-Graph hinzuzufügen, können Sie Ihr benutzerdefiniertes Struct in einer Variable abspeichern. Dazu geben Sie Ihr Struct als Datentyp Ihrer Variable an.

