evoVIU Dokumentation
-
Einleitung
-
Allgemeines & Sicherheit
-
Hardware
-
Software
-
- Articles coming soon
In diesem Kapitel erfahren Sie, wie Sie einen einfachen Workflow aufsetzen können. Anhand des Beispiels soll deutlich werden, welche Schritte es benötigt. Ziel des Workflows soll sein, einen Data Matrix Code auszulesen.
1. Vorbereitung

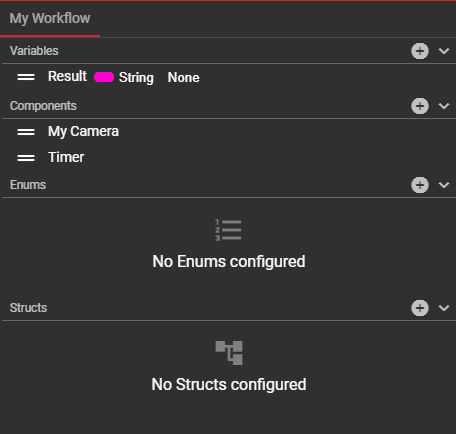
In einem ersten Schritt erstellen wir uns unsere Custom Nodes. Diese können wir im Bereich My Workflow erstellen.
Variables:
Wir brauchen eine Variable, in der wir das Ergebnis als String speichern. Dazu klicken wir bei Variables auf das Plus-Icon, geben der Variable einen Namen und wählen den Daten typ String.
Components:
Timer: Damit wir unseren Workflow starten können, benötigen wir ein initiales Event. Im Tab My Workflow im Bereich Components fügen wir über das Plus-Icon eine Komponente vom Typ Timer hinzu.
File Camera: Außerdem benötigen wir auch ein Bild für unsere Prüfung. Hierfür wird eine Kamera benötigt, welche wir im Tab My Workflow im Bereich Components hinzufügen können. Für unseren Beipsiel-Fall wählen wir die Komponente vom Typ File Camera. Alternativ kann auch eine Camera Komponente angelegt werden, wenn die Camera Data Matrix Codes sieht.

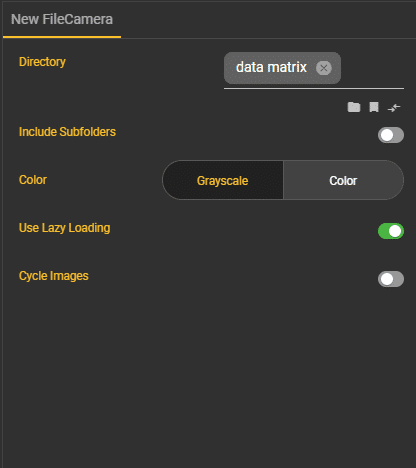
In den Knoteneinstellungen für die File Camera muss eine Directory angegeben werden. Hier können wir entweder auf einen Ordner in Files greifen oder einen Ort, an dem die Daten liegen, angeben. Außerdem haben wir hier die Möglichkeit, anzugeben ob wir auch die Bilder in den Unterordnern beachten möchten, ob die Bilder in Farbe oder Grauwerten weitergegeben werden, ob sie erst geladen werden sollen, sobald sie benötigt werden (Lazy Load) oder ob sie immer wiederholt werden sollen (Cycle Images).
2. Zusammenbau
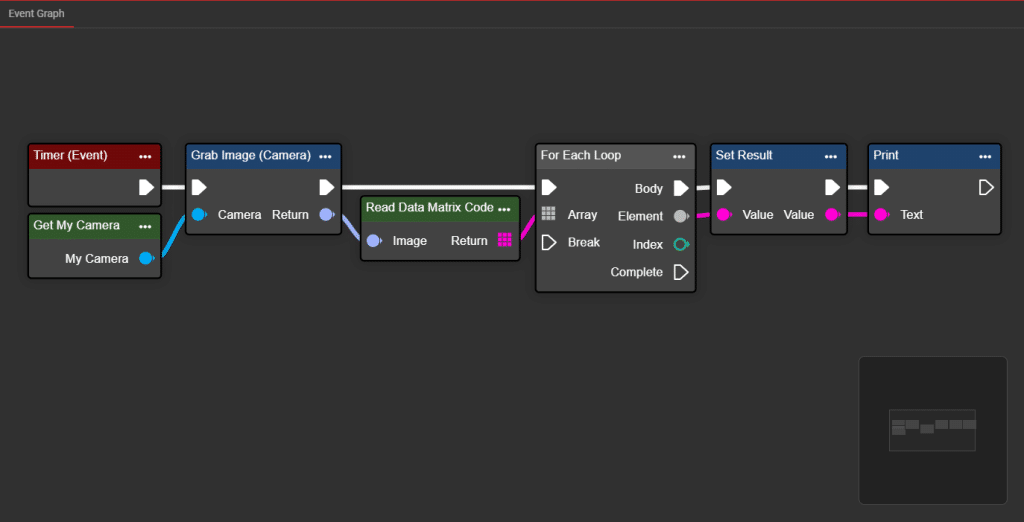
Nachdem nun alles vorbereitet ist, können wir im Tab Event Graph mit dem Zusammenbau des Workflows starten. Damit wir unser Ziel erreichen, benötigen wir folgende Knoten:
Timer (Event)
Get Camera (Variables)
Grab Image (Camera)
Read Data Matrix Code (Code Recognition)
For Each Loop (Array)
Set Result (Variables)
Print (Misc)
Knoten können hinzugefügt werden, indem man entweder auf das Plus Icon unten rechts im Event Graph oder mit der rechten Maustaste in den Canvas klickt. In beiden Fällen öffnet sich ein Kontextmenü und man kann einfach über die Suchleiste nach den benötigten Knoten suchen.
Sobald alle Knoten hinzugefügt wurden, können diese miteinander verbunden werden.

3. Durchführung
Der Workflow kann nun ausgeführt werden, indem man ihn über den Start-Button in der Top App Bar aktiviert.
Die Ergebnisse werden nun im Output-Fenster sichtbar. Da wir die Variable Result an den Print Knoten weitergeben, wird diese dort zum Beispiel angezeigt.

